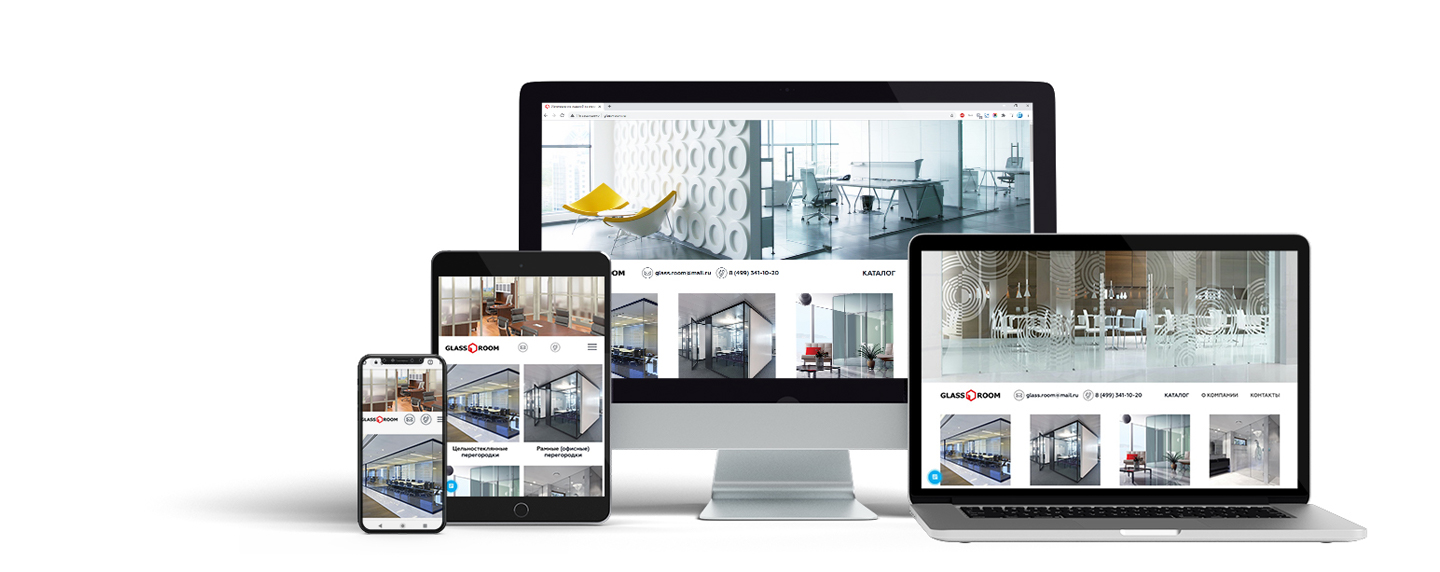
Адаптивный сайт каталог на Битриксе glass-room.ru
Редизайн. Вёрстка. Правка структуры, шаблонов и стилей. Программирование. Ретушь фотографий. Копирайтинг. Наполнение.
Система управления сайтом — Bitrix
Задача: сайт с проблемной адаптацией и плохо структурированной информацией сделать удобным для всех пользователей, независимо от того, какое устройство используется для просмотра сайта, упростить доступ к товарам каталога. Предваряя вопросы клиентов, в карточке товара наглядно показать особенности данной конструкции и варианты её комплектации. Написание СЕО-текстов.
Меню
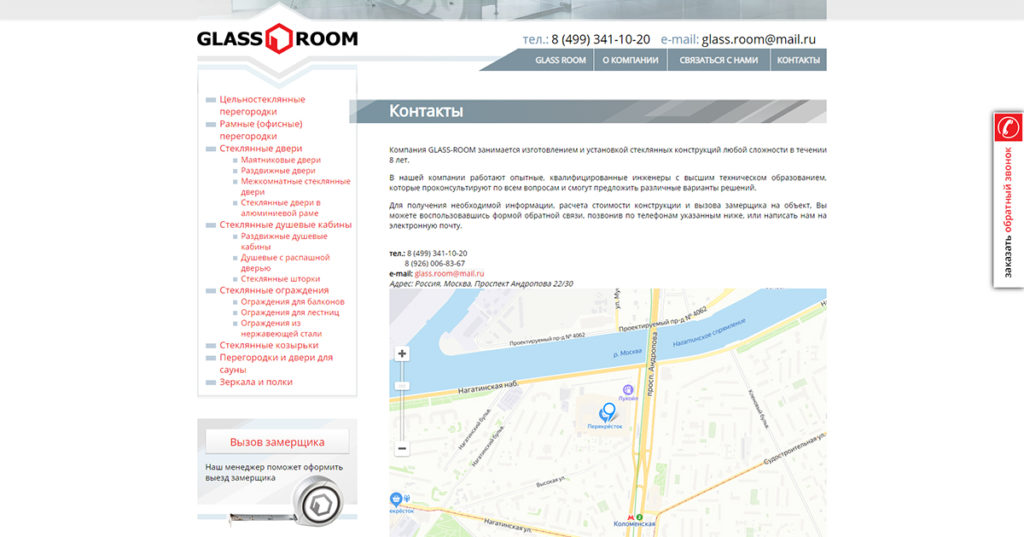
Главным в электронном каталоге является доступность информации об искомом товаре. В предыдущей версии сайта меню каталога располагалось в левом сайдбаре и при прокрутке страницы уходило за пределы видимости просмотра. В футере меню отсутствовало.
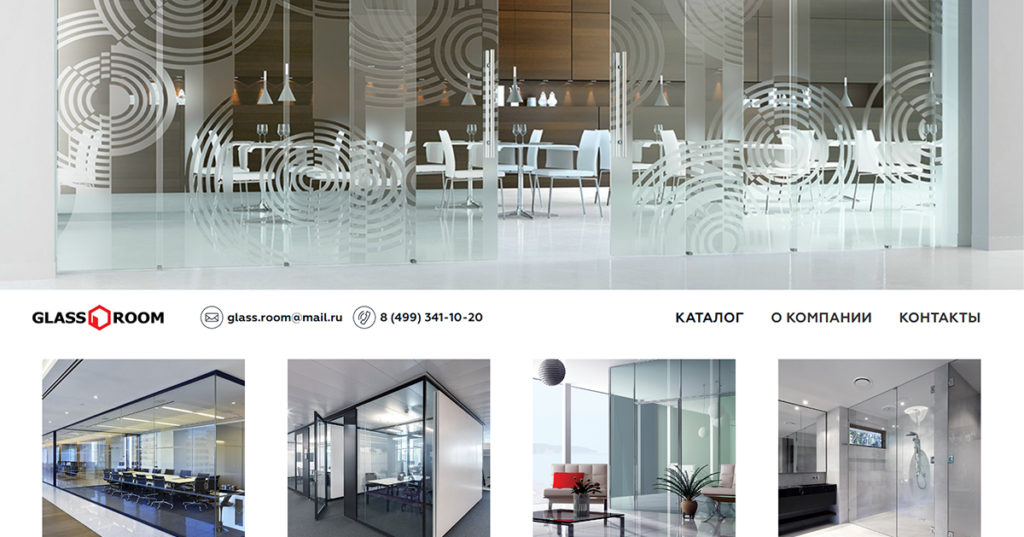
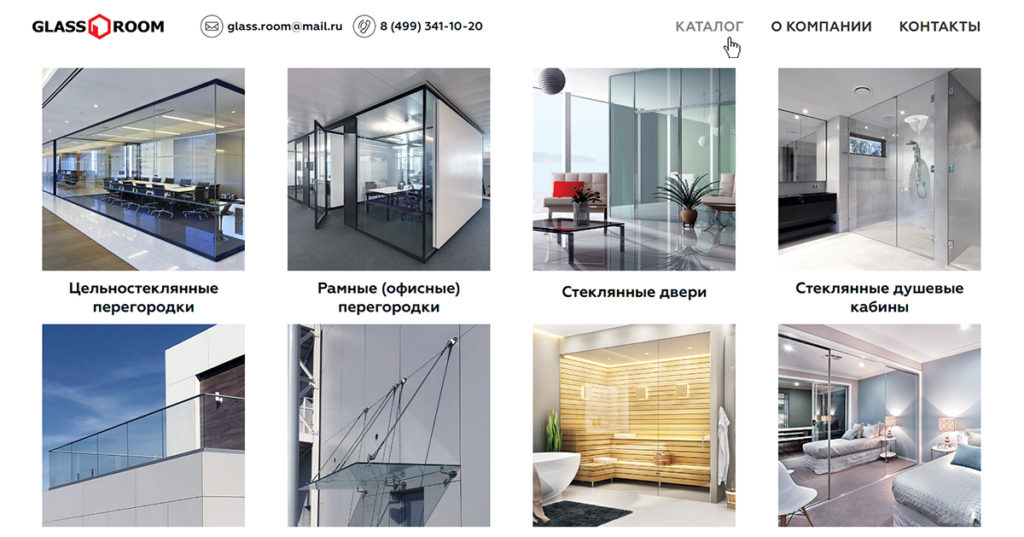
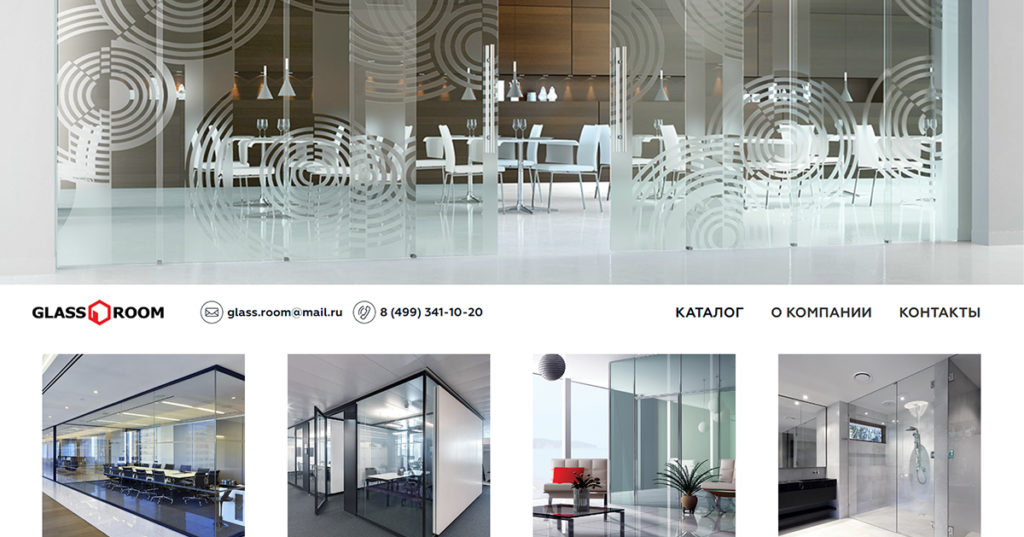
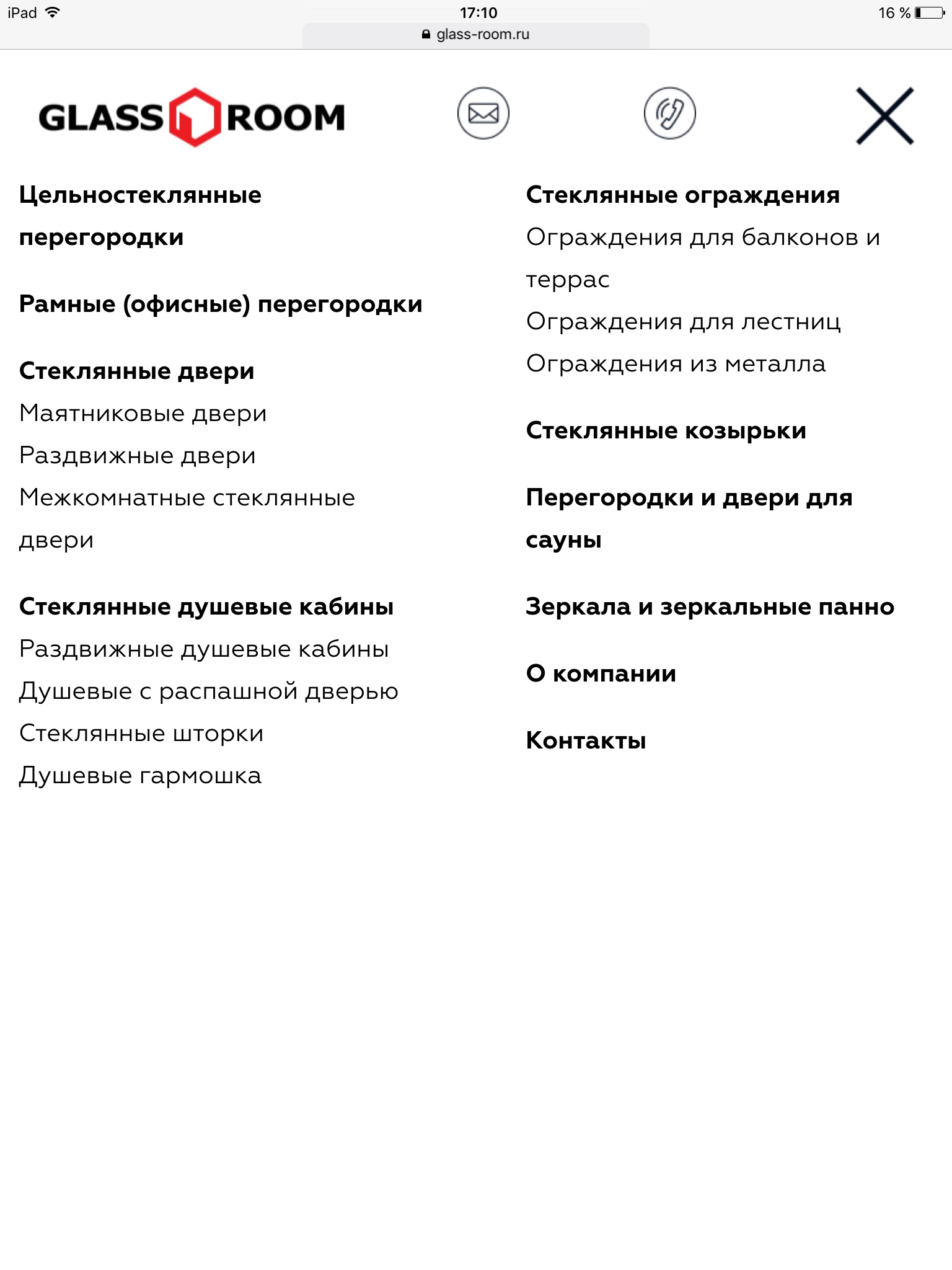
Мы разместили меню каталога в хедер на горизонтальном блоке, который при прокрутке фиксируется вверху окна браузера, что позволяет пользоваться меню на любой странице в любом её положении. Меню адаптивно. На мобильном устройстве меню прокручивается, открывая доступ ко всем своим пунктам.
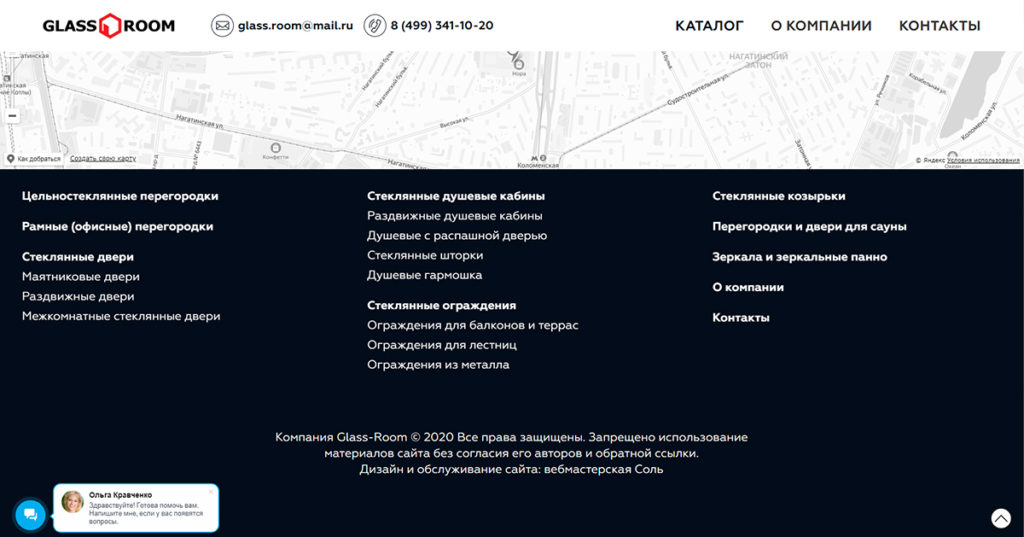
Меню продублировано и в футере сайта в развёрнутом виде.
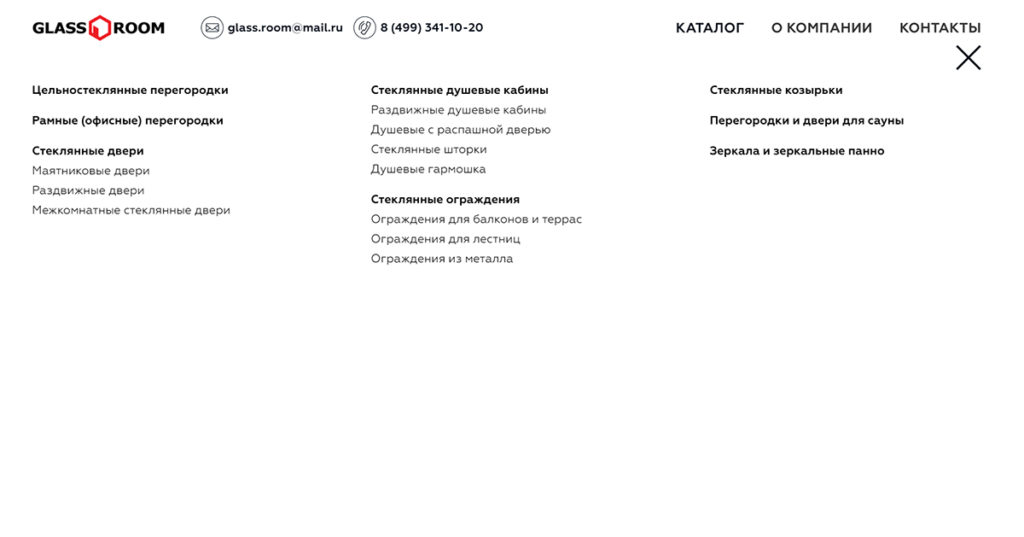
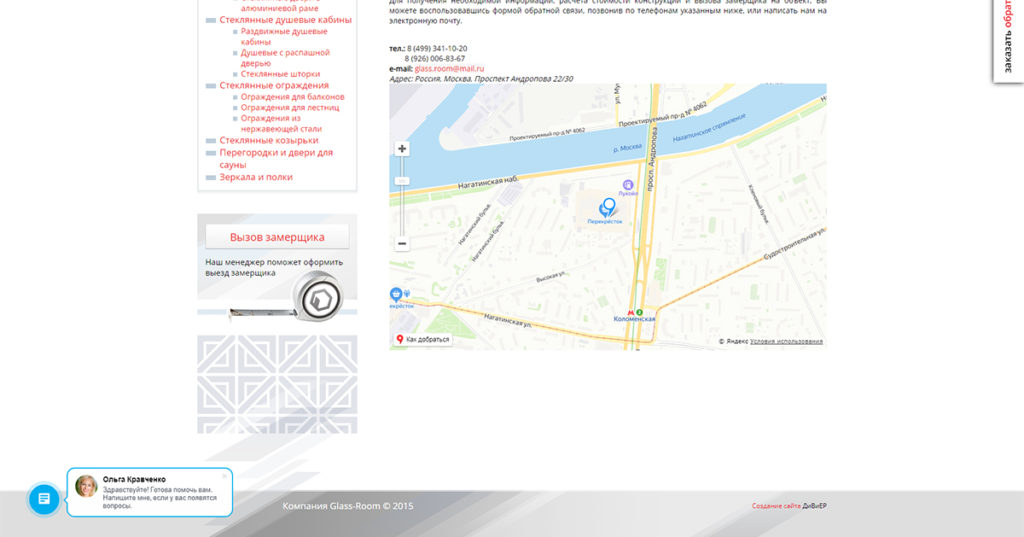
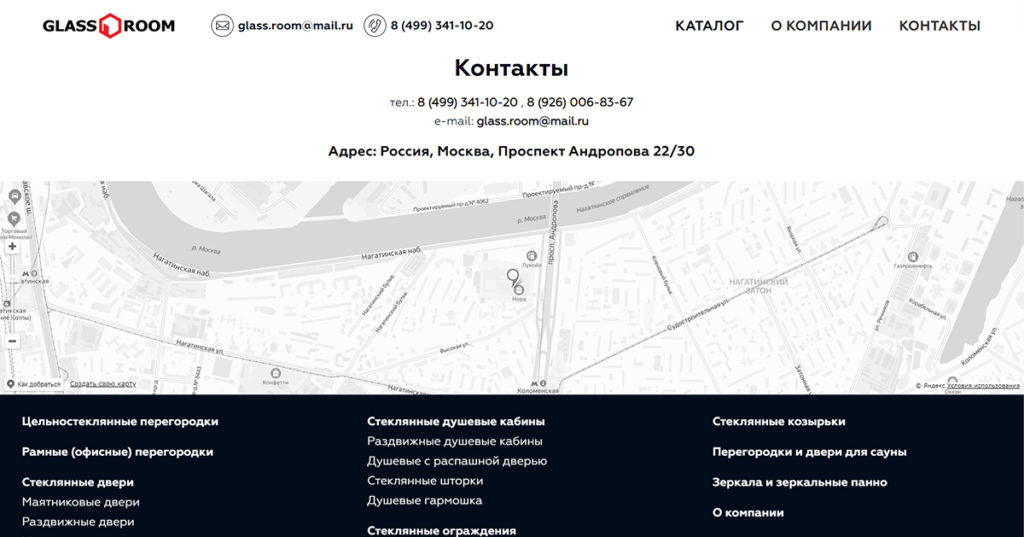
Меню до редизайна и после на десктоповом экране
1 слайд — старая версия меню, 2 слайд — горизонтальный блок на главной странице после загрузки страницы, 3 слайд — тот же блок после прокрутки страницы, 4 слайд — открывшееся меню, 5 слайд — футер до редизайна, 6 слайд — футер после редизайна.
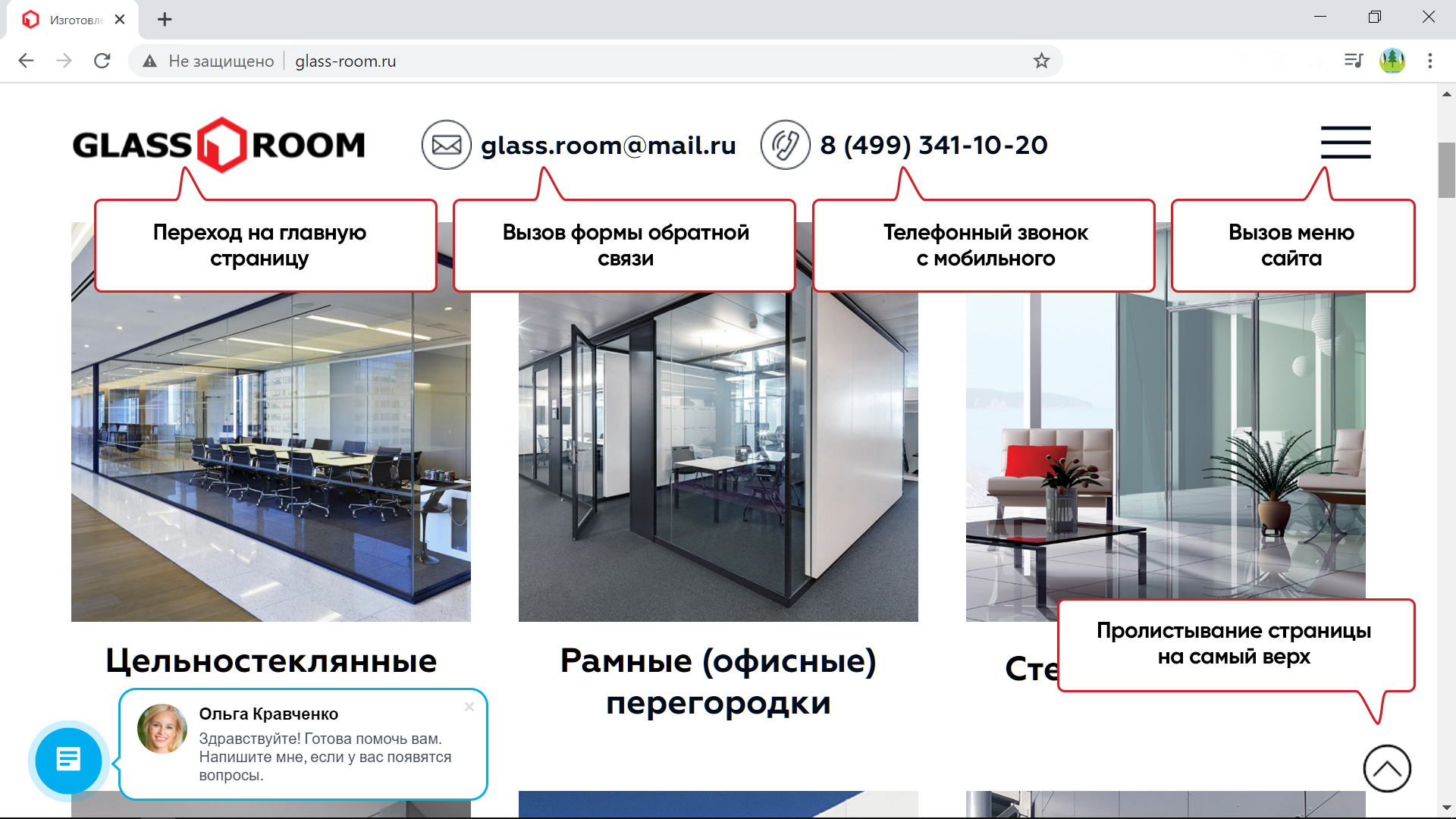
Все элементы фиксирующегося блока являются функциональными: логотип — переход на главную страницу, емайл компании — переход на форму обратной связи, телефон компании — функция звонка с мобильного устройства и гамбургер — меню каталога и информационных страниц.
Верхний горизонтальный блок на планшете в горизонтальной ориентации

Главная страница и страницы категорий
Главная страница структурно не изменилась, была перевёрстана, согласно новому дизайну.
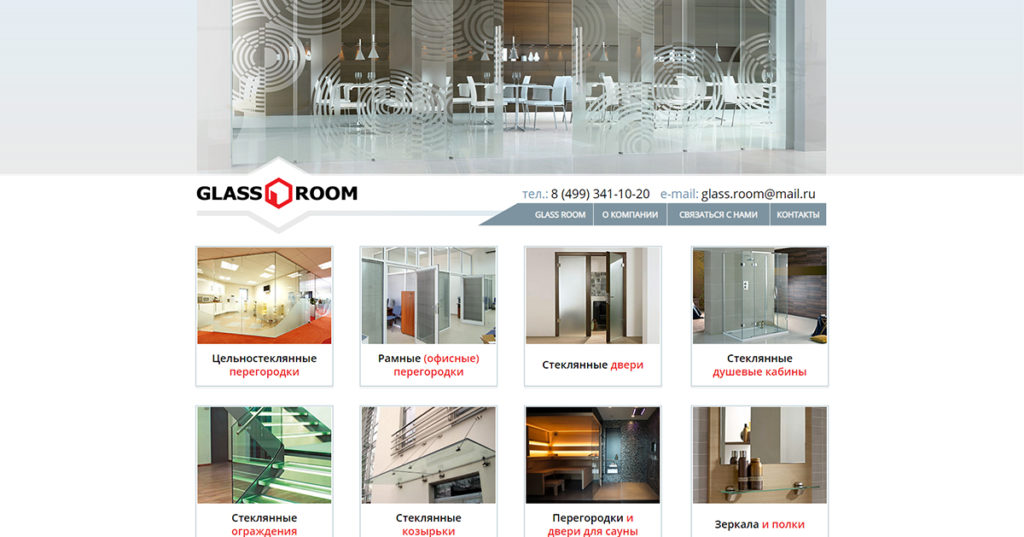
Главная страница до редизайна и после на десктоповом экране
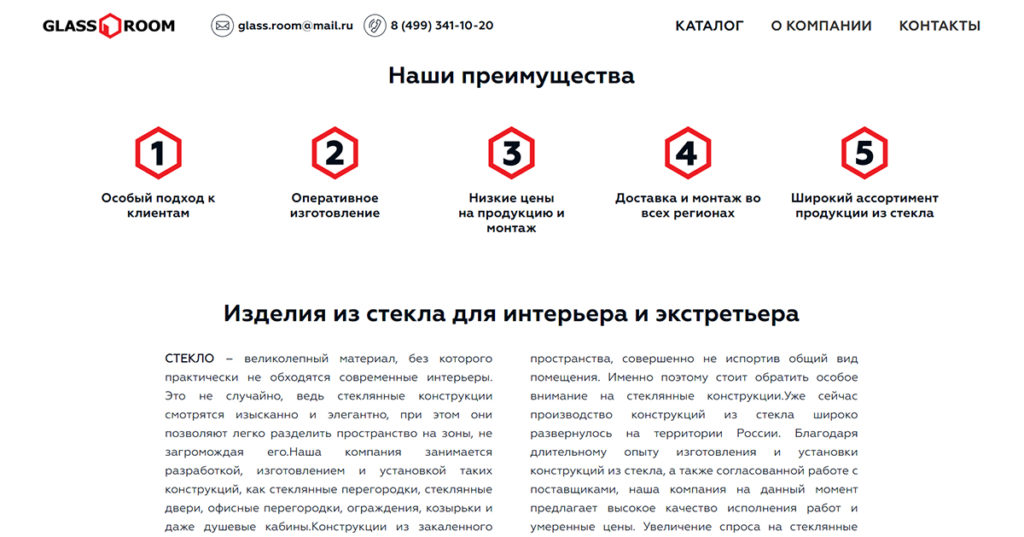
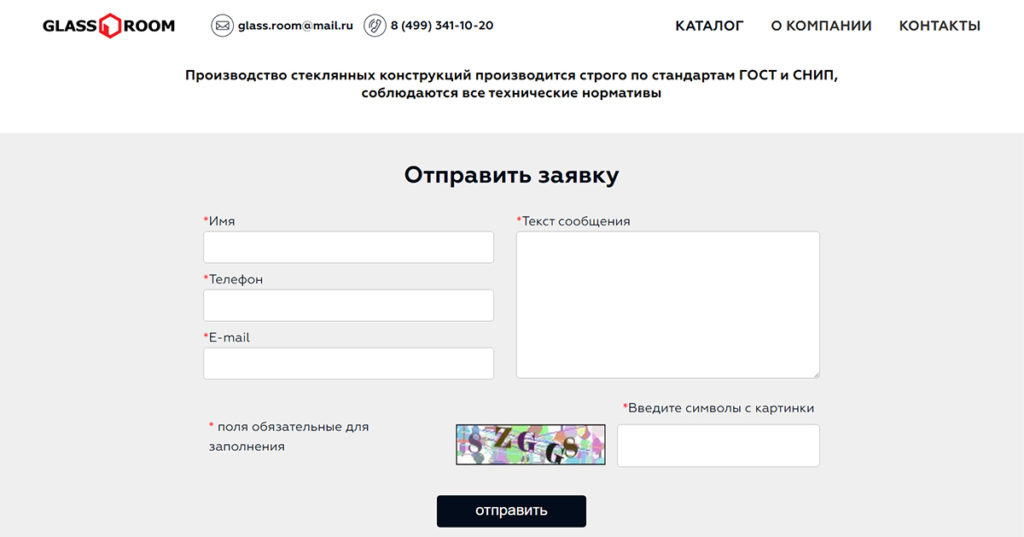
1 слайд — старая версия главной страницы, 2 слайд — новая версия главной страницы до прокрутки, 3 слайд — новая версия главной страницы после прокрутки, 4 слайд — блок преимущества, 5 слайд — форма обратной связи на главной, 6 слайд — Яндекс карта на главной.
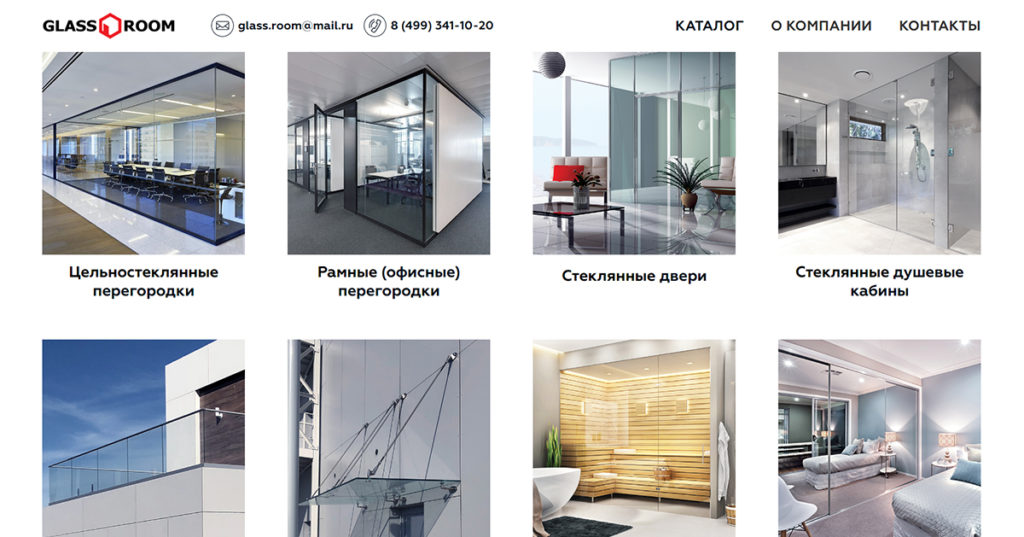
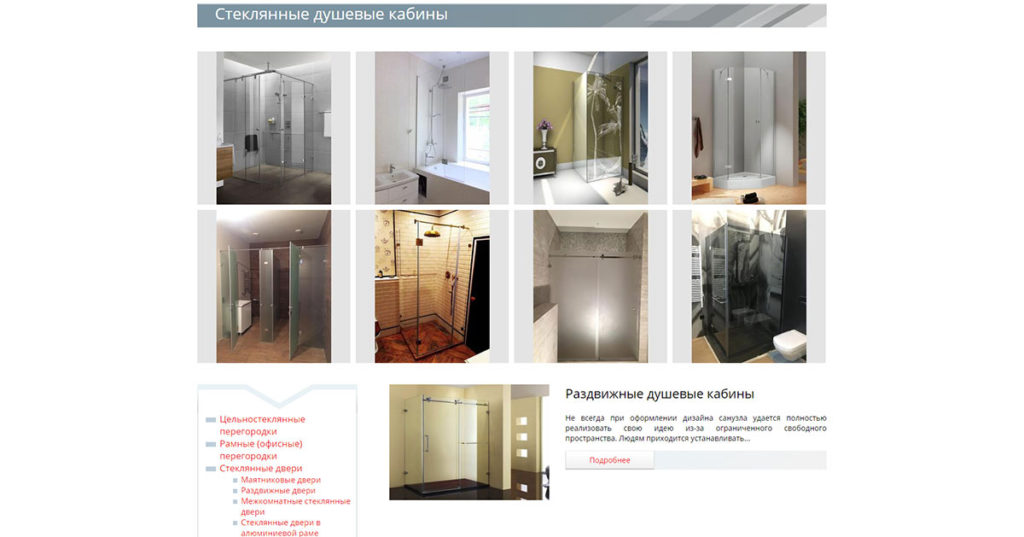
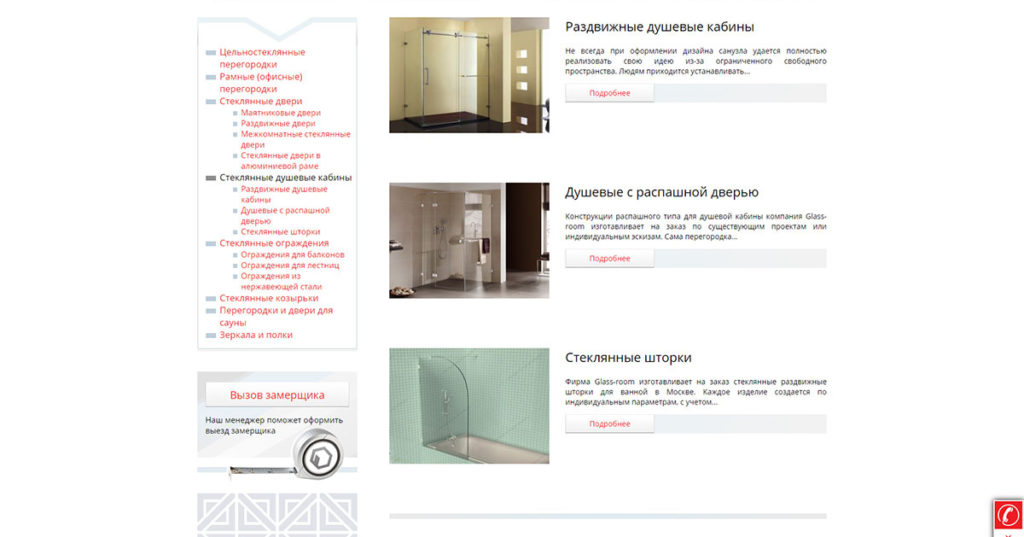
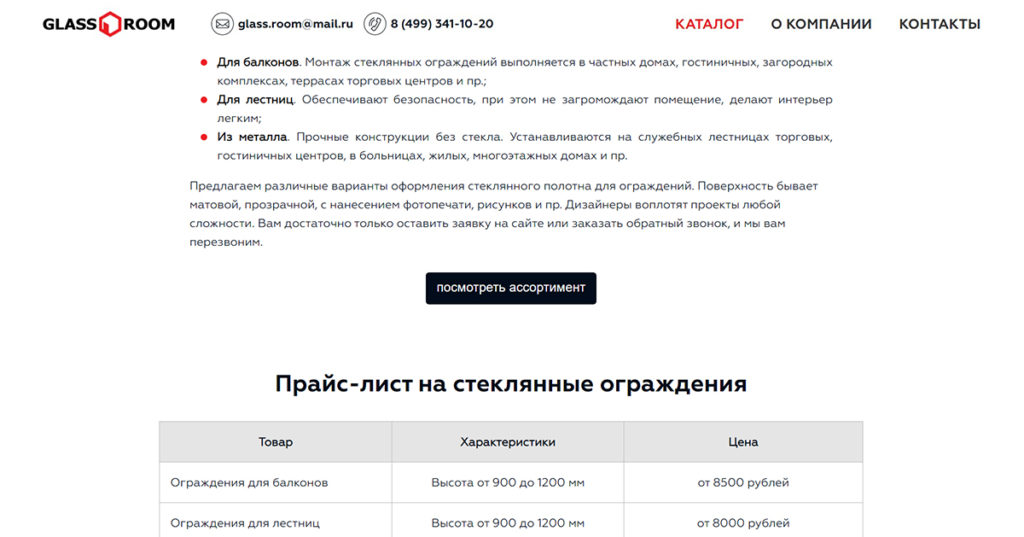
На страницах категорий верхняя галерея фотографий, в виде плитки, была перенесена вниз страницы и представлена в виде слайдера, так как на мобильной версии фотографии выстраивались в длинную цепочку, сдвигая вниз выбор подкатегорий. Не факт, что каждый пользователь проматывал до них.
В новой версии сайта страница категории начинается с блоков подкатегорий. Сео-текст изобилует кнопками, ведущими на товары категории. Если пользователь не хочет читать текст, он может сразу ознакомиться с ассортиментом конструкций.
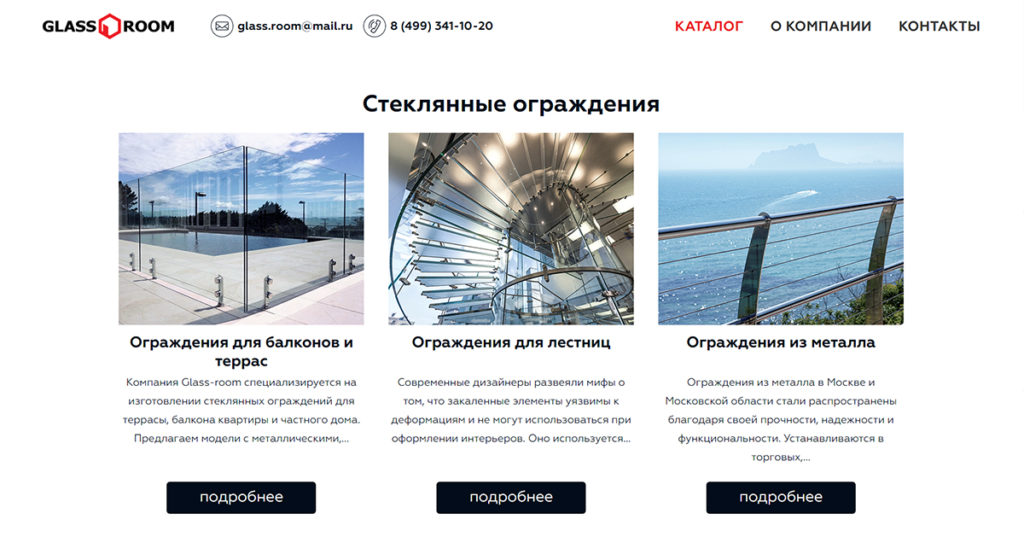
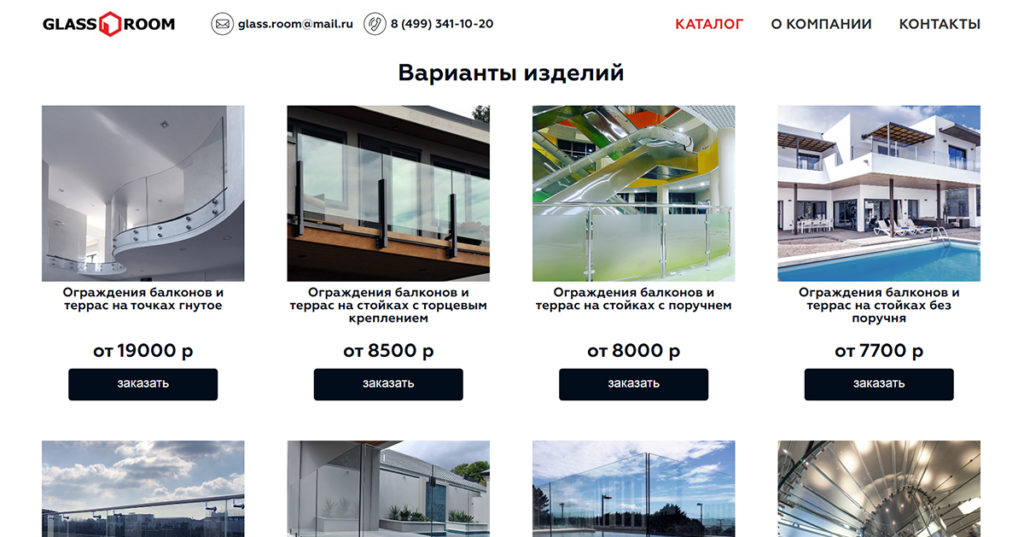
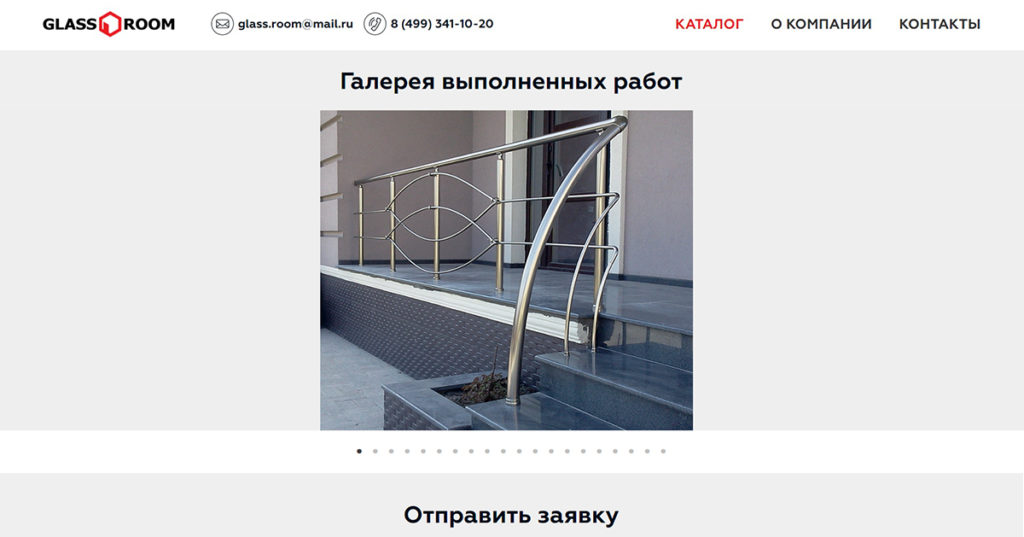
Страница категории до редизайна и после на десктоповом экране
1 слайд — верх страницы каталога до редизайна, 2 слайд — блоки подкатегорий в старой версии сайта, 3 слайд — таблица цен , текстовый блок и блоки анонсов изделий, 4 слайд — верх страницы категории после редизайна, в нём сразу расположены блоки подкатегорий, 5 слайд — список, текстовый блок, кнопка перехода в блок анонсов изделий и таблица цен в новой версии сайта, 6 слайд — блок анонсов изделий, 7 слайд — слайдер с фотографиями выполненных конструкций раздела каталога.
Страница изделия
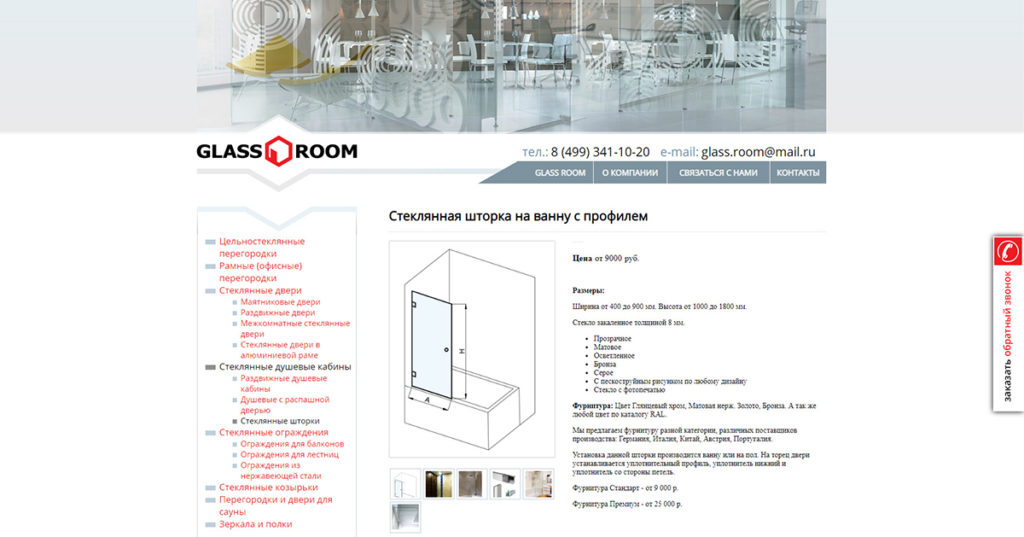
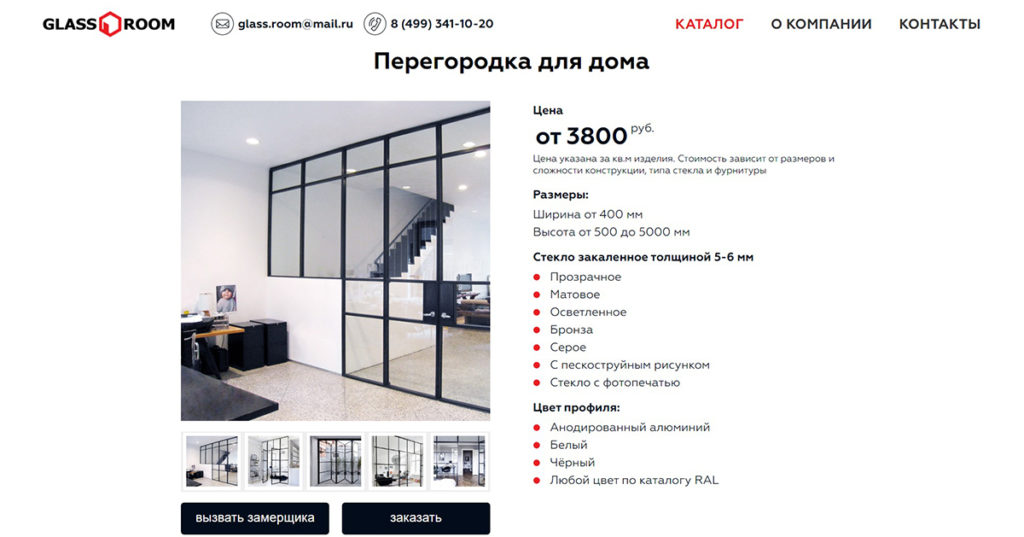
Самые большие изменения претерпела страница изделия. До редизайна информация о товаре была представлена скупо. У клиента неизбежно оставалось много вопросов по комплектации и особенностям конструкции. В новом дизайне были добавлены поля для предваряющих ответов на подобные вопросы.
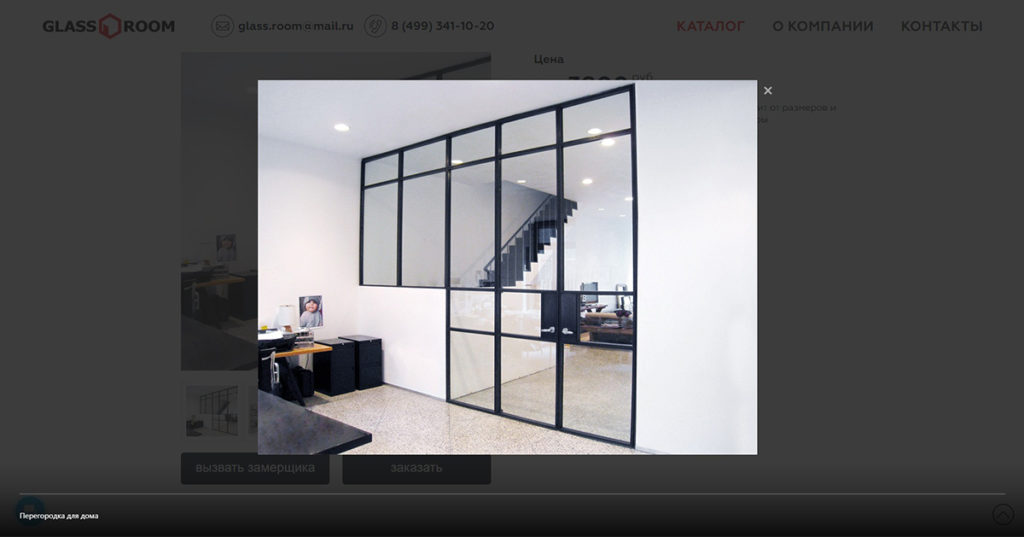
До редизайна максимальный размер фотографии изделия был в блоке слева от описания товара. Детально рассмотреть нюансы конструкции было невозможно. Теперь и сама фотография изделия изначально грузится в бОльшем размере, а так же присутствует функция ей увеличения.
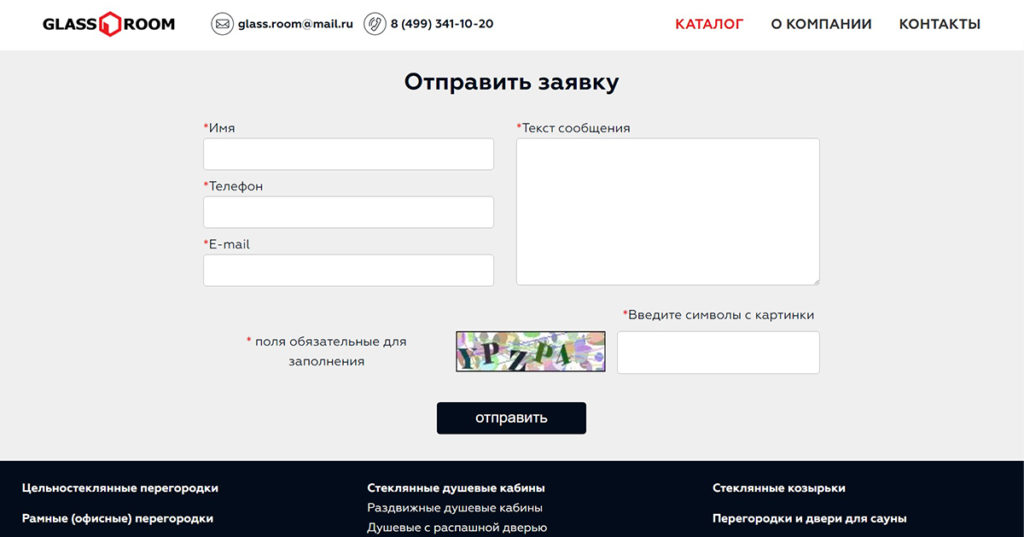
Самой большой ошибкой в дизайне старой версии страницы изделия было отсутствие призывающей к действию кнопки заказа. Мы исправили ситуацию: под блоком с миниатюрами фотографий изделия, мы разместили две кнопки: Вызов замерщика и Заказать. Тариф Битрикса, на котором выстроен сайт не предполагает функции магазина, то-есть покупки конкретной товарной позиции, поэтому форма заказа сквозная для всего сайта.
Страница изделия до редизайна и после на десктоповом экране
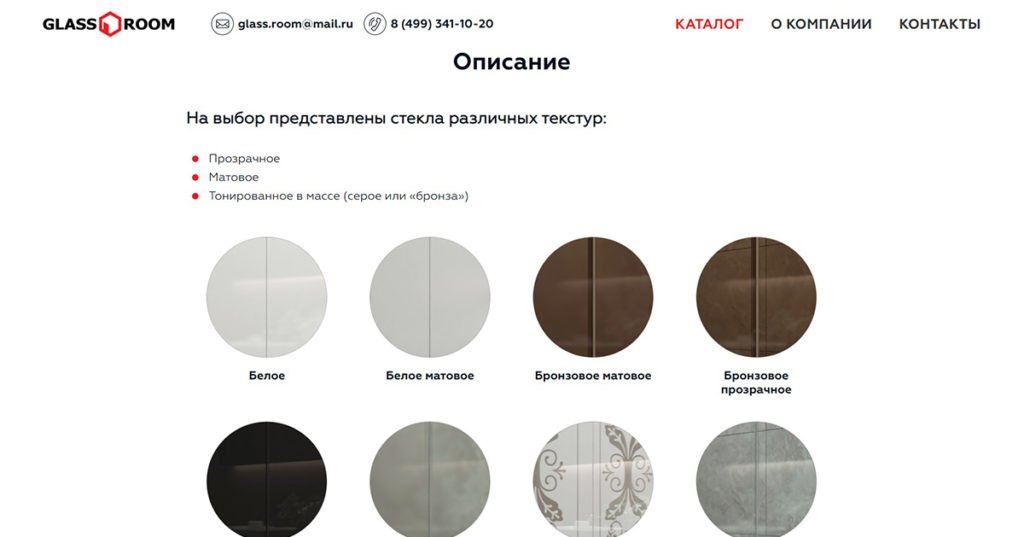
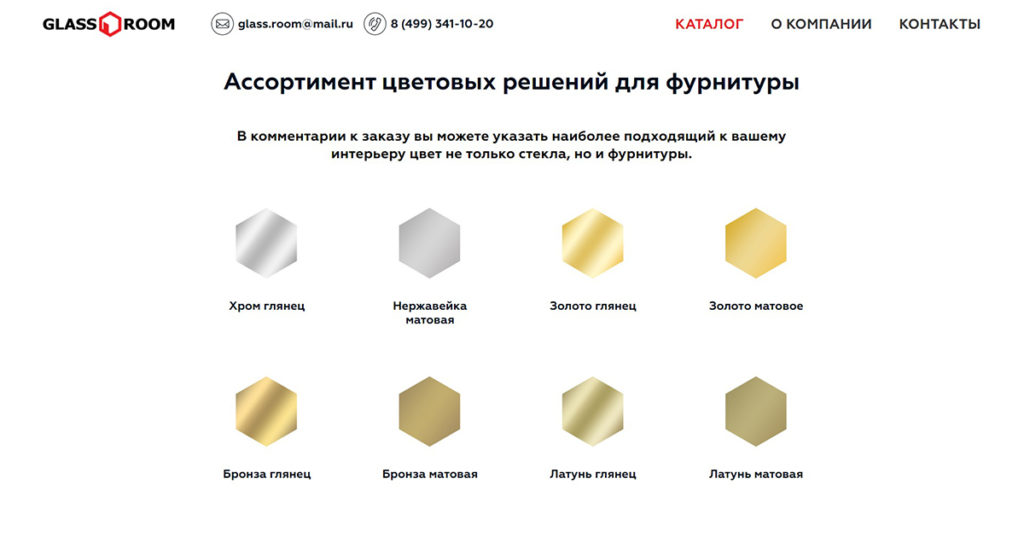
1 слайд — страница изделия до редизайна,2 слайд — после редизайна, 3 слайд — лайтбокс с увеличенным фото и заголовком имиджа, 4 слайд — блок, наглядно знакомящий с вариантами стекла для изделия, 5 слайд — блок, наглядно демонстрирующий особенности конструкции, 6 слайд — блок ассортимента цвета и фактуры фурнитуры, 7 слайд — форма заказа.
Проблемы адаптации сайта
В завершении краткого обзора выполненных работ, выкладываем скрины проблемных блоков сайта с IPada до редизайна. Если на вашем сайте наблюдаются похожие проблемы, пишите, звоните, задавайте вопросы. Мы открыты к сотрудничеству.
До редизайна и перевёрстки. Скрины с IPada
1 слайд — главная страница, 2 слайд — блок преимущества на главной, 3 слайд — страница каталога до прокрутки, 1 слайд — после прокрутки.
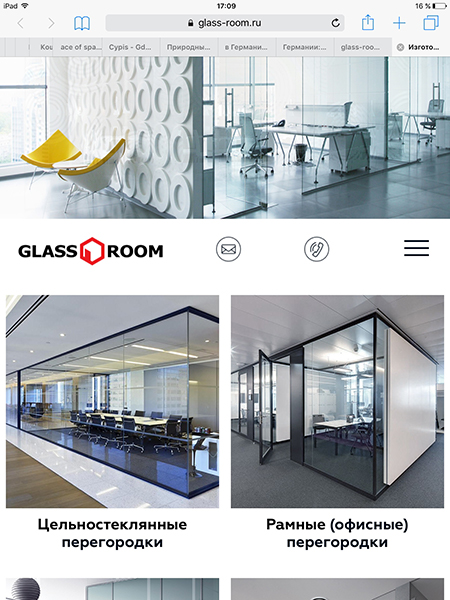
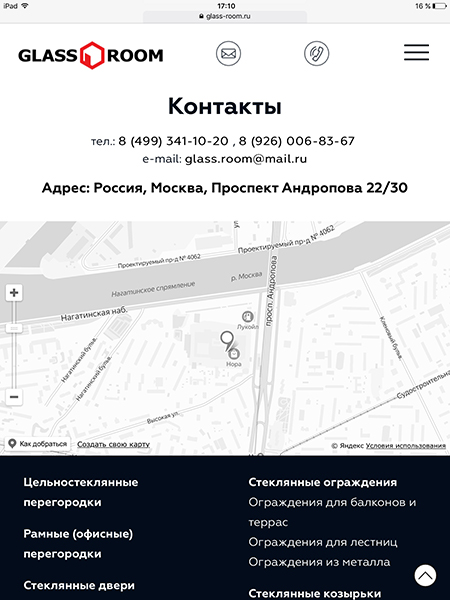
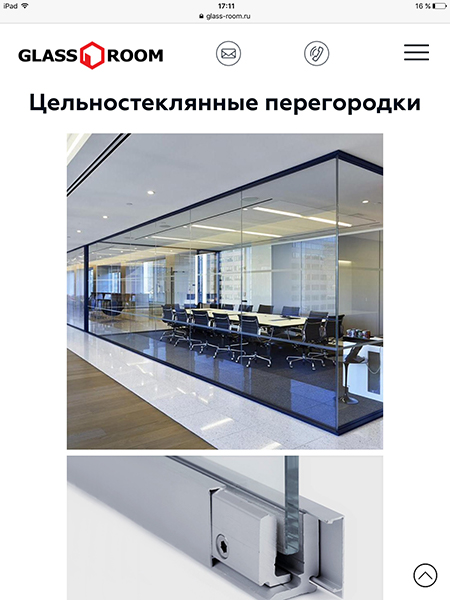
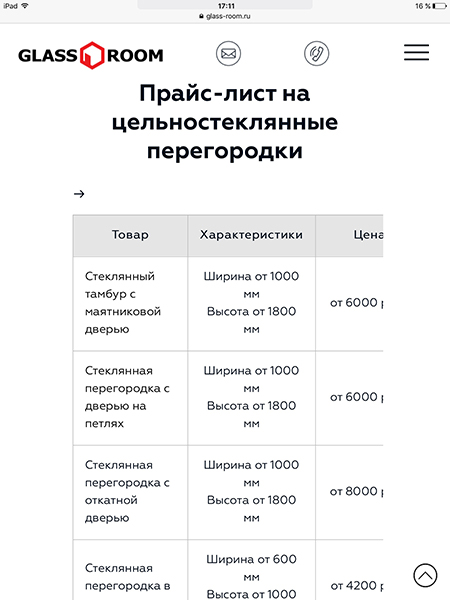
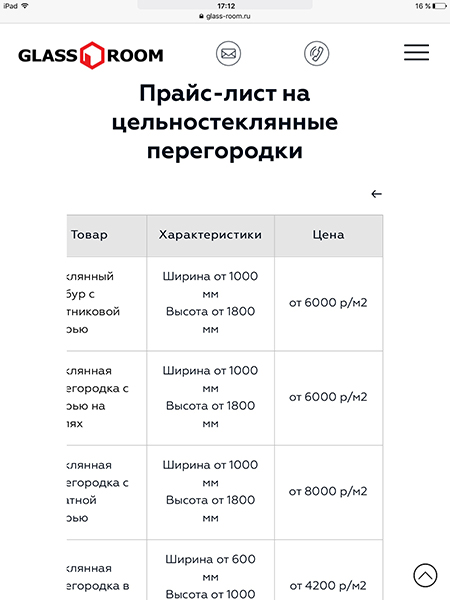
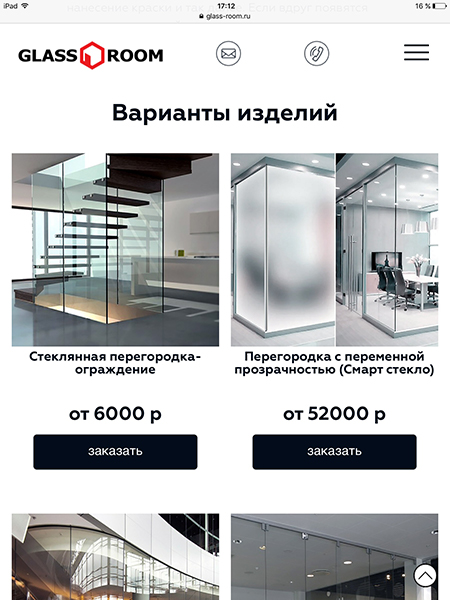
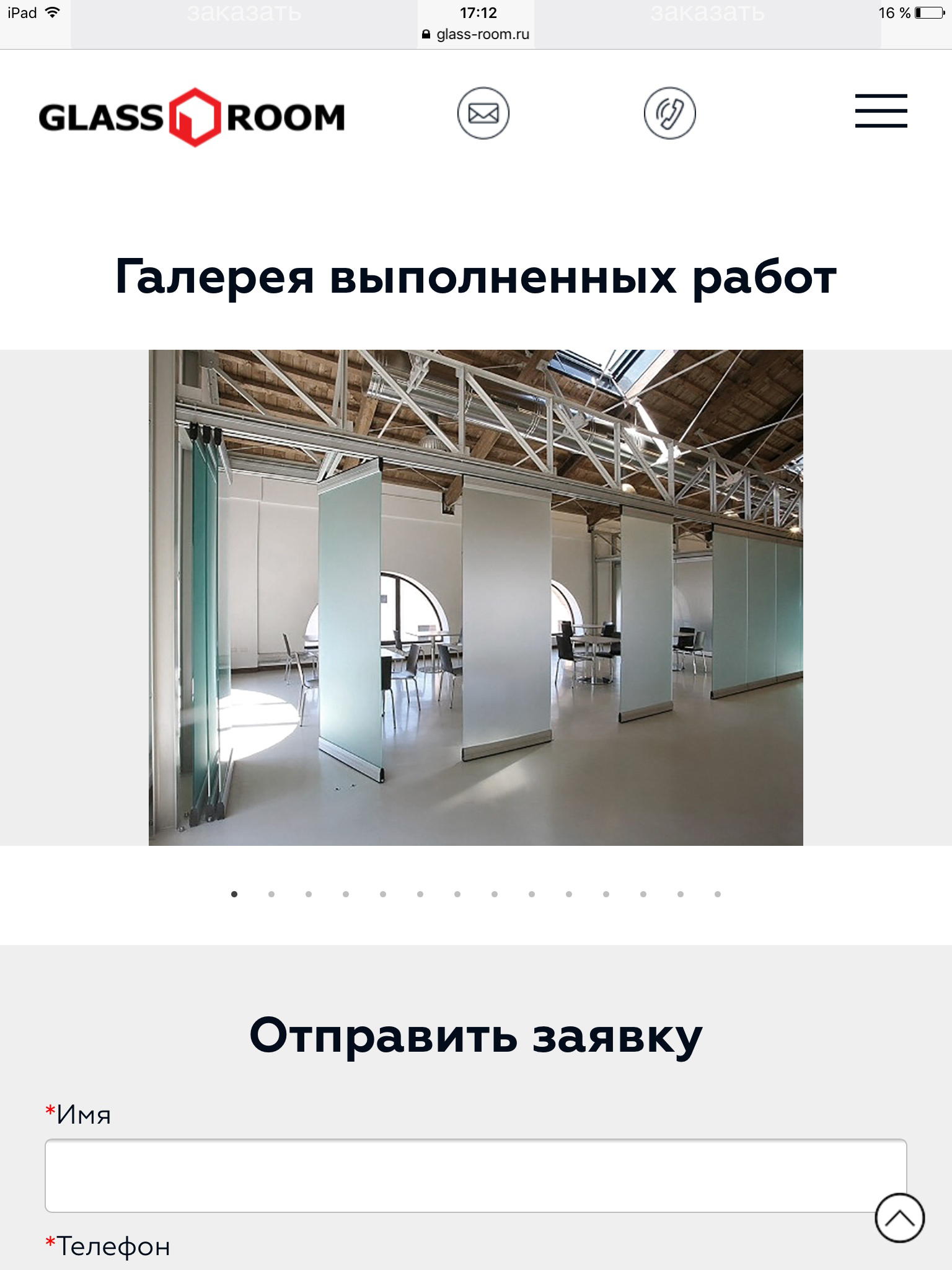
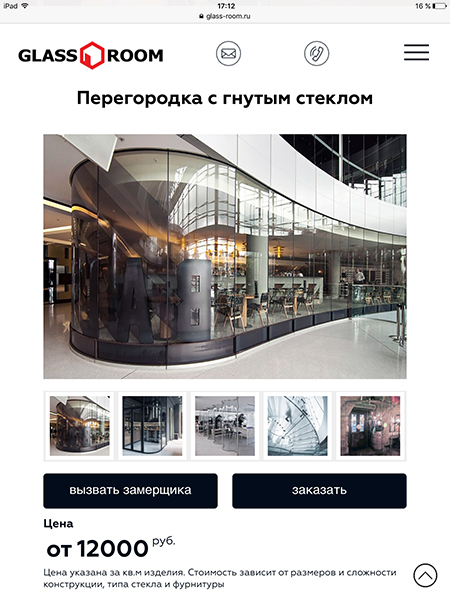
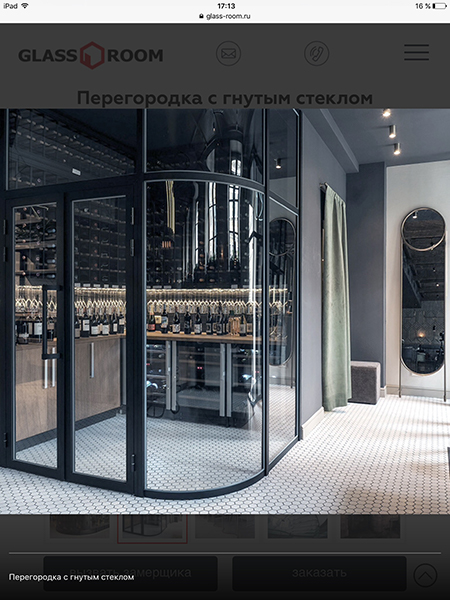
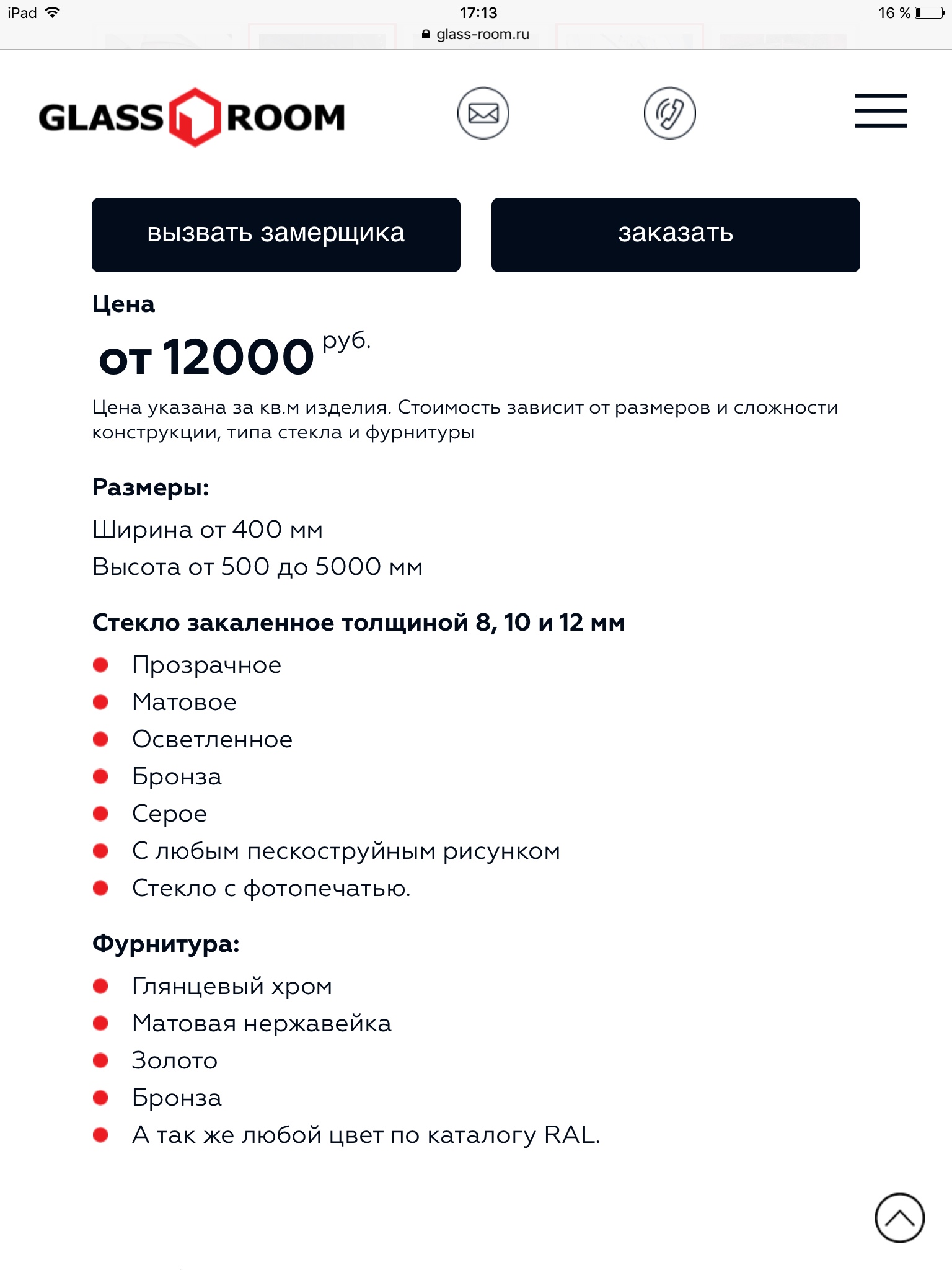
После редизайна и перевёрстки. Скрины с IPada
1 слайд — главная страница, 2 слайд — открытое меню, 3 слайд — блок преимущества на главной, 4 слайд — Яндекс карта на главной, 5 слайд — страниц категории верх, 6 слайд — таблица цен с горизонтальной прокруткой (левая часть), 7 слайд — таблица цен — правая часть, 8 слайд — анонсы изделий, 9 слайд — слайдер выполненных работ, 10 слайд — страница изделия верх, 11 слайд — лайтбокс с увеличенным фото на странице изделия, 12 слайд — основное описание изделия, 13 слайд — дополнительное описание.